SaaS Platform UX/UI Update
Client: PSNet, an agency management Software as a Service (SaaS) company
Role: UX/UI designer, web designer
Tools: Adobe XD, Adobe Creative Suite
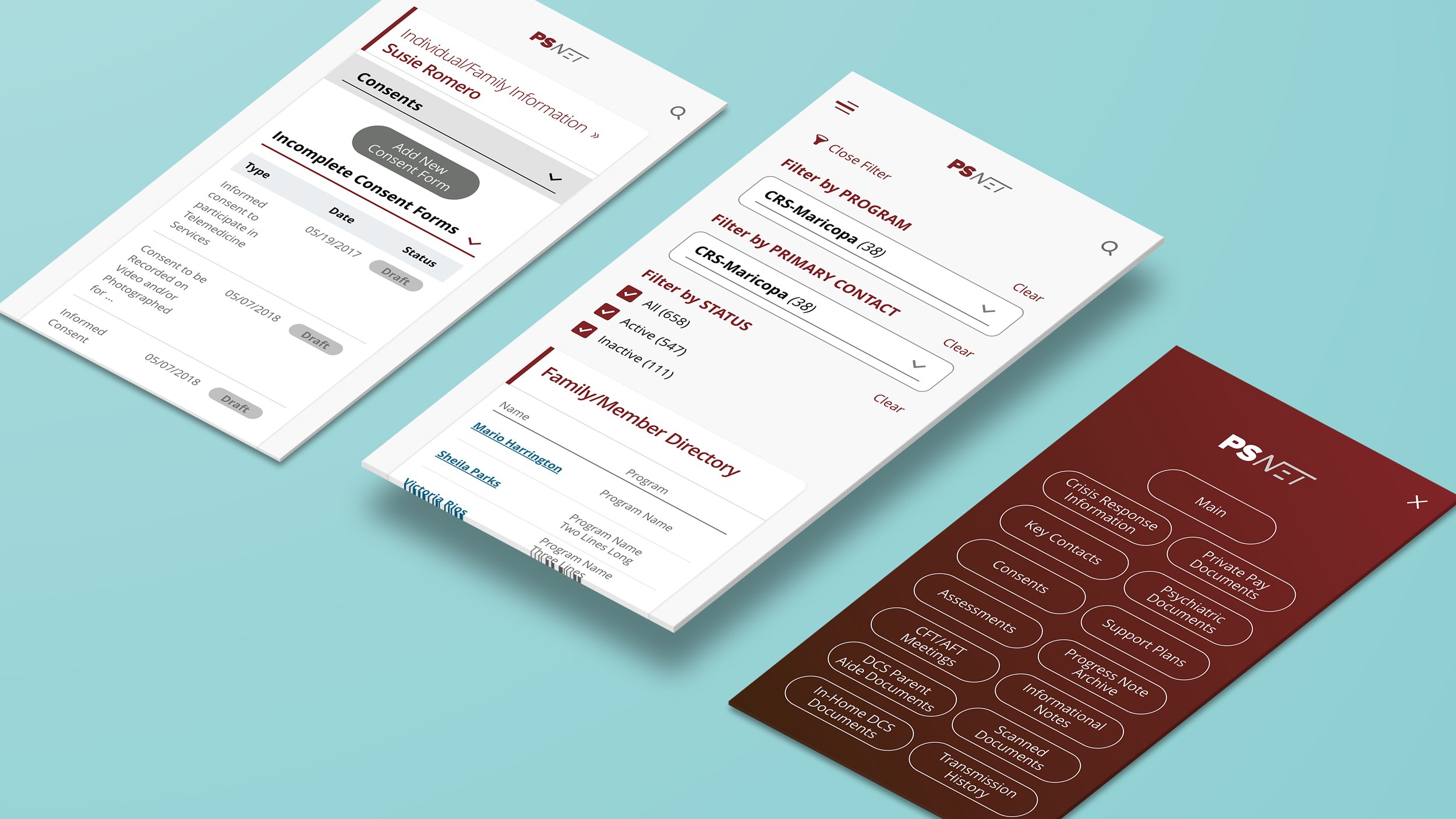
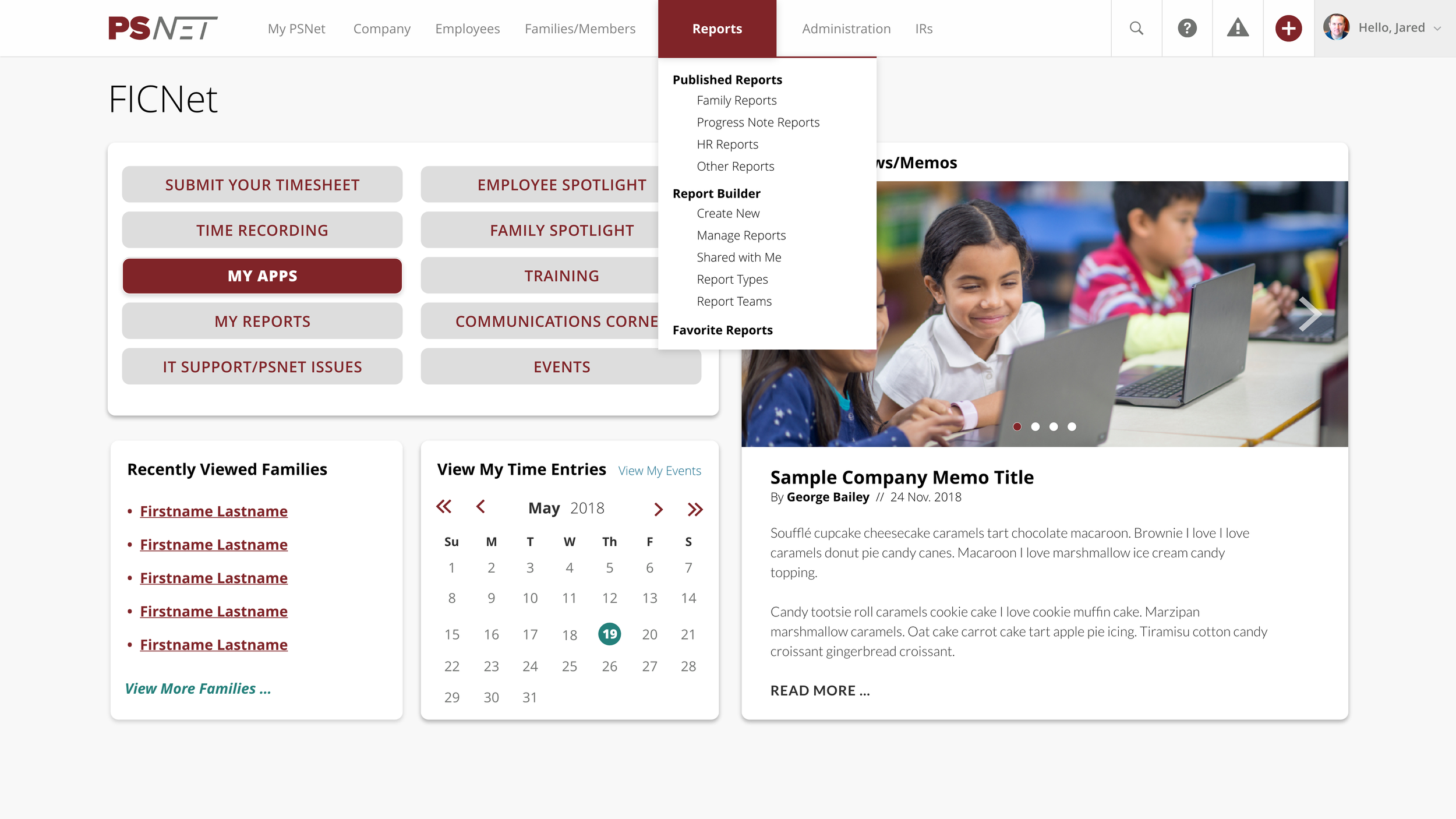
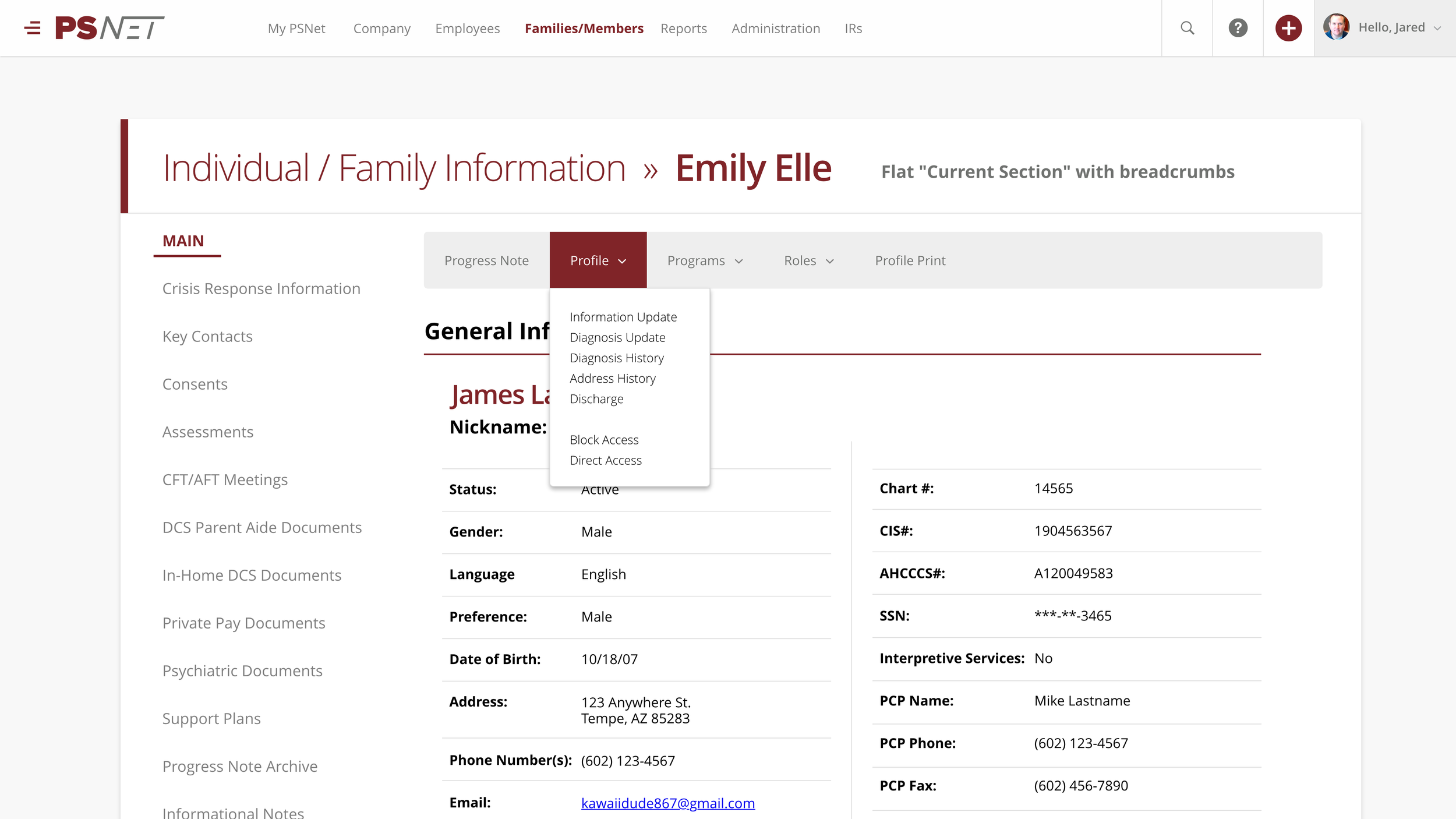
Overview: PSNet’s system had not overhauled its UX/UI since it first launched. I worked with the system designer, developers, managers, and users to improve flow, maximize user experience on mobile devices, and shorten the time it takes to create notes, manage clients, and find critical information.















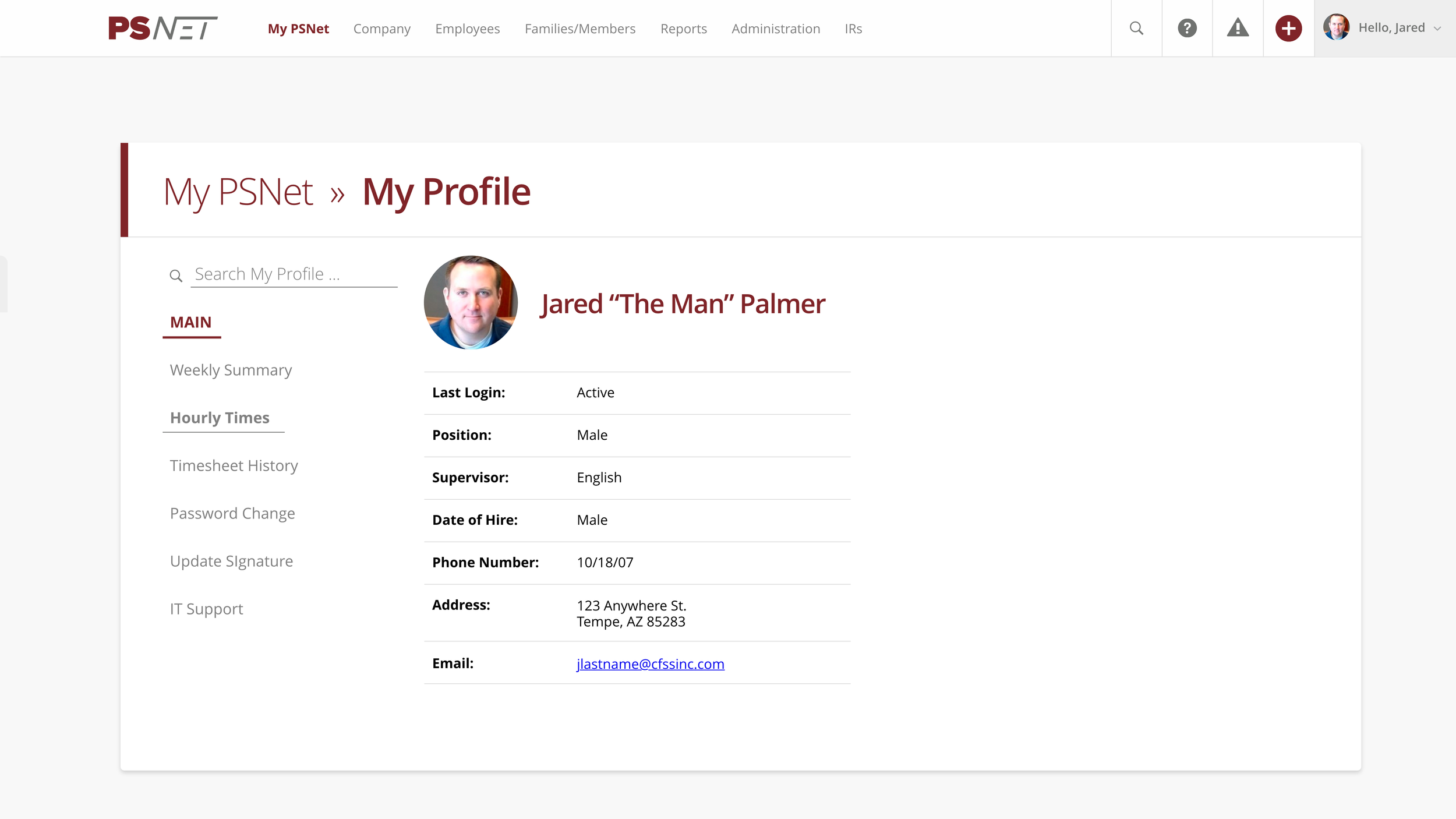
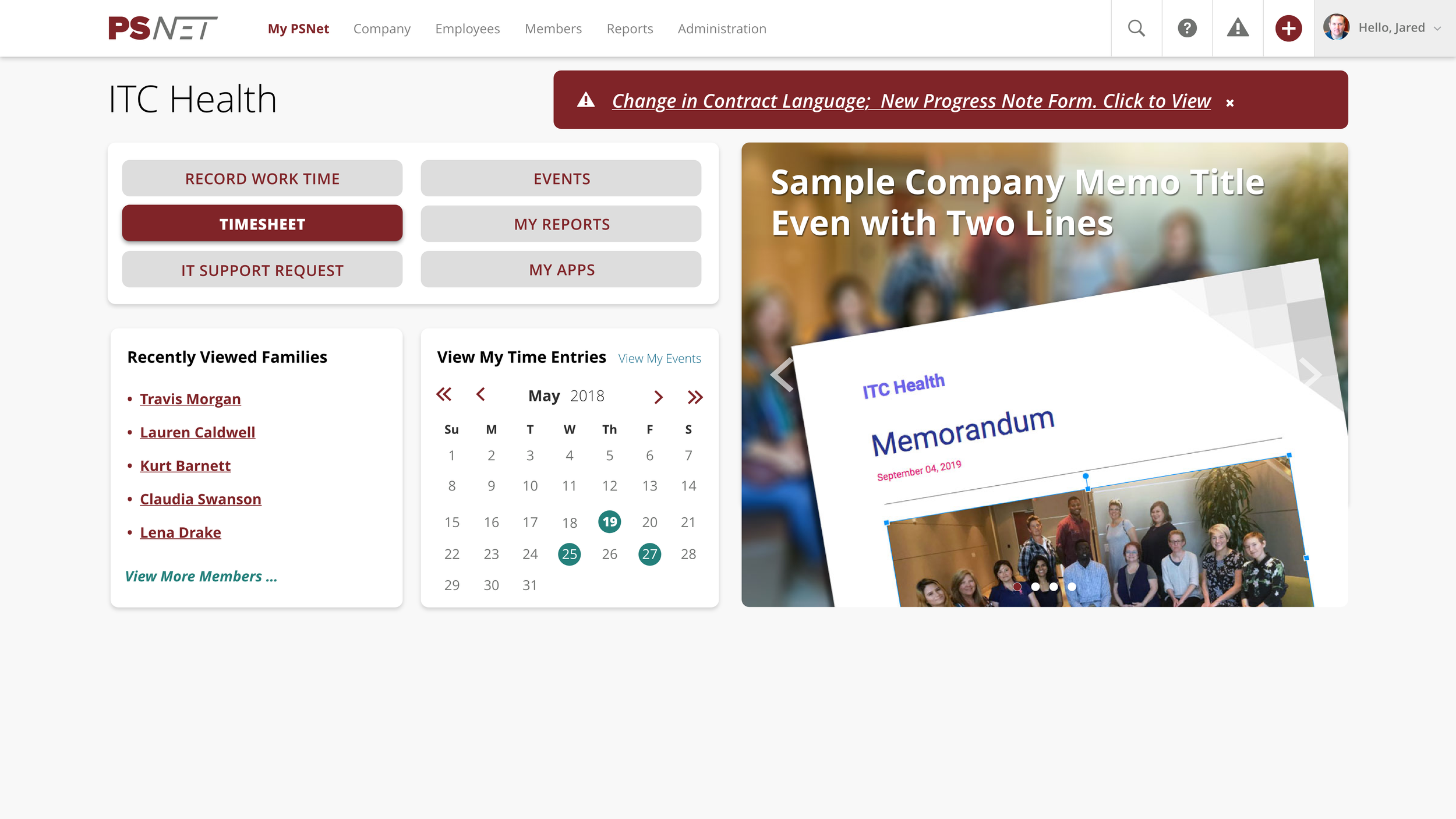
Previous System Design
Before designing improvements to the web platform’s UX/UI, we first needed to understand the system’s purposes, use cases, interactions between elements in the software, and how the system moves users from one page to the next.

